반응형

Django Sitemap 만들기
jango로 생성한 website에 sitemap.xml을 구성하는 방법을 정리합니다. [WINDYBAY]에서 내용을 잘 정리해 주셔서 해당 내용을 따라서 진행하며 내용을 정리합니다. XML 파일을 쉽게 생성할 수 있는 높은 수준의 사이트맵 생성 프레임워크가 함께 제공됩니다. 설치 및 적용 과정을 정리합니다.
설치
사이트맵 앱 설치를 위해 아래와 같이 진행합니다. INSTALLED_APPS 에 `django.contrib.sitemaps` 와 `django.contrib.sites`를 추가합니다. `django.contrib.sites`는 둘 이상의 사이트를 지원하는 기능을 제공하기 때문에 단일 SITE인 경우 `SITE_ID = 1`설정을 추가해야 합니다.
INSTALLED_APPS = [
...
'django.contrib.sites',
'django.contrib.sitemaps',
...
]
SITE_ID = 1초기화
장고 사이트에 사이트을 활성화 하기 위해서 sitemap.xml을 url에 추가합니다.
urlpatterns = [
path('admin/', admin.site.urls),
path('sitemap.xml', sitemap, {'sitemaps': sitemaps}, name='django.contrib.sitemaps.views.sitemap'),
...
]사이트맵에 추가할 포스트 정보를 가져오는 View Class를 생성합니다. Items 메서드에 구현된 post 쿼리 결과가 xml을 구성하는 정보로 추가 됩니다. 코드로 구현 시에는 Sitemap을 사용하기 위해서 `django.controb.sitemaps`에서 Sitemap을 import합니다.
from django.contrib.sitemaps import Sitemap
class BlogSitemap(Sitemap):
changefreq='weekly'
priority=0.5
def items(self):
return Post.objects.all()
Sitemap.xml 주소 변경하기
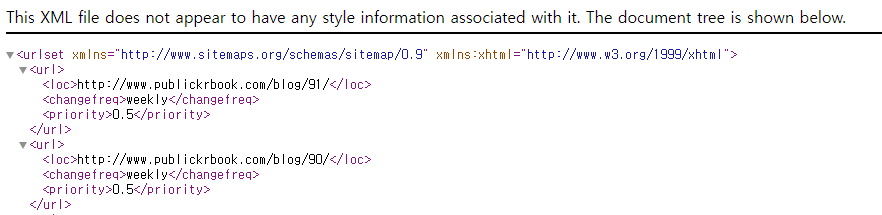
설정을 완료한 후 자신의 도메인주소/sitemap.xml을 확인하면 자신의 sitemap.xml을 확인할 수 있습니다. xml파일은 정상적으로 생성되 었으나 아래의 웹피이지 주소가 다른 경우가 있습니다. 이 경우 웹사이트 장고 admin으로 접속해서 `Site`메뉴로 들어가서 자산의 도메인 이름에 맞게 정보를 수정합니다.

반응형
'Programming' 카테고리의 다른 글
| Airflow 도커로 설치하기 (0) | 2024.03.19 |
|---|---|
| git config 초기설정 및 editor를 vim으로 변경하기 (0) | 2024.03.19 |
| Airflow Docker Volume 마운트하기 (0) | 2024.03.19 |
| Class Diagram 작성하기 - PlantUML (0) | 2024.03.19 |
| REST API를 생성하고 호출하기 (2) | 2024.03.18 |


